
Business Web Design Free Stock Photo Public Domain Pictures
Precisely designed for you. This ergonomic keyboard's adaptable design helps you type in a more natural position throughout the day. Its split zones and negative tilt reduce forearm muscle activity by 19% and lateral wrist deviation by 60%, on average [2]. Finger-fit keycaps and extra-large wrist rest with high-density foam offers extra.

Pengertian WEB Design Joesha Pictures Information
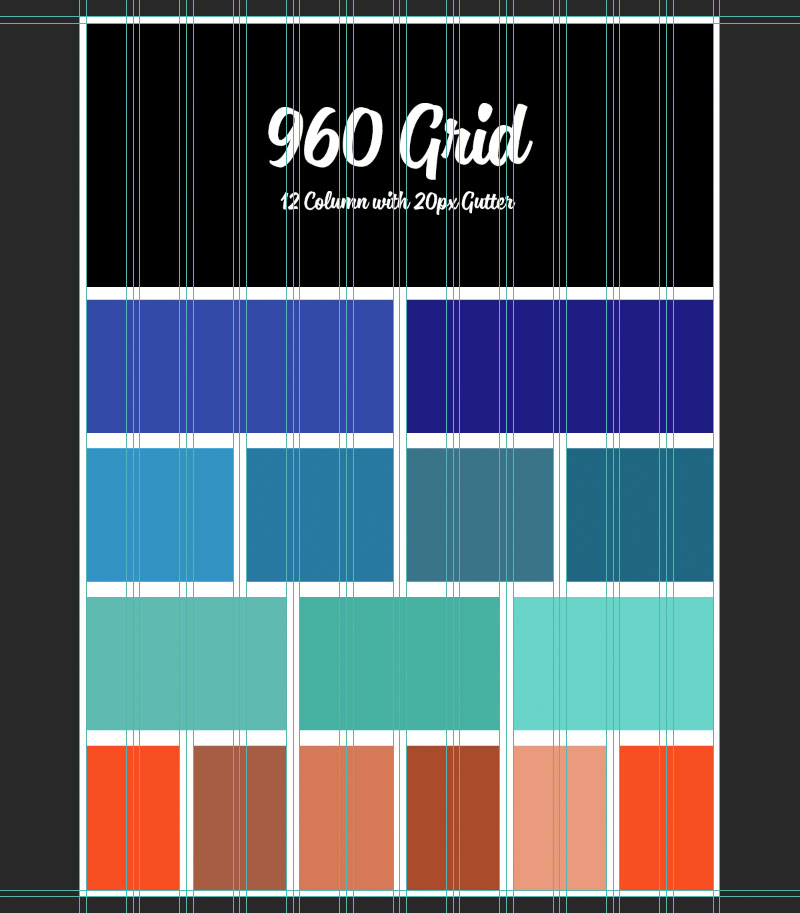
The 960 Grid System has been around for a while now. but it's been mostly used on the coding side of projects as an HTML/CSS framework. Today, we're going to discuss the advantages of using grid systems like 960GS at the very start of a project, before you even open up Photoshop or Fireworks.

Web Graphic Designing Company in Jaipur Let's Design
960 DESIGN is a Full Service Web Design & SEO Agency in Humboldt County, California focused on providing organizations professional digital branding.

Farm Website Design & Development Farm Websites & Marketing Support for Farm & Craft Food
Denmark (Danish: Danmark, pronounced ⓘ) is a Nordic country in the central portion of Northern Europe.It is the metropolitan part of and the most populous constituent of the Kingdom of Denmark, a constitutionally unitary state that includes the autonomous territories of the Faroe Islands and Greenland in the North Atlantic Ocean. Metropolitan Denmark is the southernmost of the Scandinavian.

Responsive Web Design Concept Free Stock Photo Public Domain Pictures
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.. There are printable sketch sheets, design layouts, and a CSS file that have identical measurements. Before you.

Web Design in Essex and London. Creative Web Design SEO & Web
Aug 18, 2010 • 23 min read English HTML/CSS CSS We're already familiar with the 12- and 16-column variants of 960.gs, but did you know that a 24-column alternative exists too? In this article, you'll master the 960 grid system by dissecting the 24-column version demo.

ArtVersion Chicago Web Design, UI/UX, Graphic Design & Branding Agency
The 960 Grid System was created by Nathan Smith as a tool for his own web design. He based it on the number 960 because, when divided, 960 creates a lot of clean, whole numbers. It simplifies the math involved so that you're not wasting time on complicated numbers (I've always hated 33.333. . . ). So let's set up your grid.

Free stock photo of Web design firm, web designing firm usa
960 DESIGN | Website Design & Development Services in Eureka, CA We Provide Amazing Web Design Services that Resonate and Break Barriers Types Of Organizations That Choose Us: SMALL / LARGE BUSINESS Many small business owners don't have the budget to shell out big bucks for a website. But doing it on your own can seem overwhelming.

Free stock photo of web design
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions based on a width of 960 pixels. There are two variations: 12 and 16 columns. The 960 grid follows the following structure: The total width is 960px. Use 12 columns maximum, 60px each wide.

Web Design 5 Things To Pay Attention To When Designing A Website
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. Read more . Dimensions The 12-column grid is divided into portions that are 60 pixels wide.

webdesign1953128_960_720 Xpaze
Web Design HTML/CSS HTML Using Grids in Web Design Craig Campbell Jul 31, 2013 Lessons: 19 Length: 1.9 hours HTML/CSS HTML Previous Next Lesson Overview Transcript 3.2 Coding With the 960 Grid System Now that we've seen the 960 Grid System, let's make it work. In this lesson, we jump into HTML and code our own layout. 1. Welcome 1 lesson, 00:50 1.1

Web Design Strategies Web Design Company
Design Organized Websites Rapidly with 960 Grid Design HTML & CSS Justyn Hornor May 14, 2013 Share In this article, I will discuss the power of 960 and show you how to create a 12-column.

Blue Bulb Digital Digital Marketing Agency Creative Web Design Social Media Marketing
Grid systems for web designers to use are everywhere on the Internet. The king of the grids has been deemed "The 960 Grid". The 960 Grid has the following structure: Total width 960px. 12.

Web Design Columns
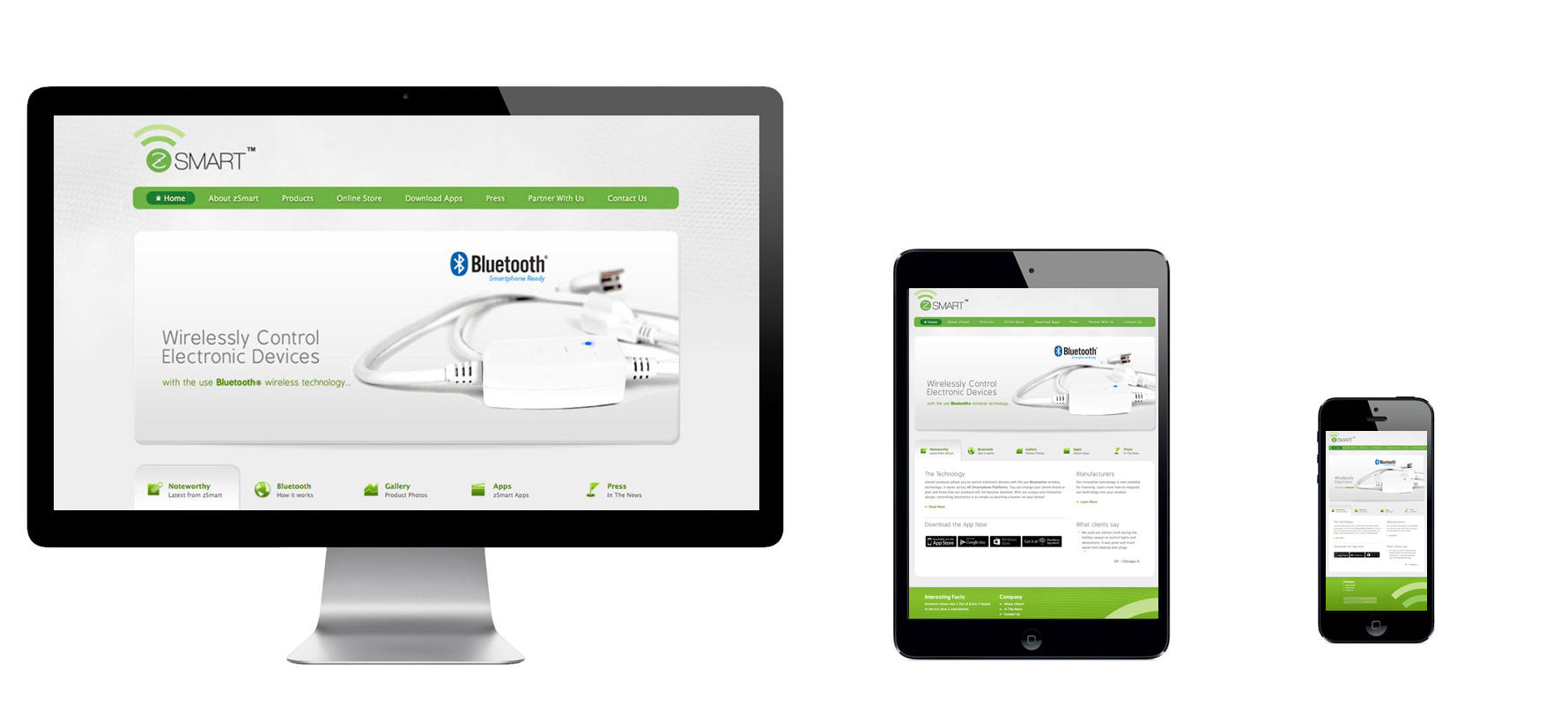
A 960px layout will still look fine on a larger screen, so designers often think of responsive web design as a way to make their layouts mobile friendly. Mobile Last We're used to designing mid-sized layouts.

AT Web Design Onepage Free Web Design Onepage Joomla Template Age Themes
June 17, 2013 Share In a recent post, I detailed how to design a 12-column theme built around a 960 pixel grid. In this article, we will upgrade our theme concept and make the entire thing.

Responsive Web Design Web Design Cardiff
960 Grid System. Last updated on 22 May 2012. 960 Grid System. The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.