[Solved] MVC Razor FileUpload Html Helper into 9to5Answer
This method stores the uploaded files in wwwroot\Upload path. To get the wwwroot folder path, inject IHostingEnvironment services in the class constructor and assign it to a variable. The Upload method accepts a list of IFromFile object. ASP.NET Core added a new interface IFromFile, which represents a file sent with the HttpRequest.

MVC vs Razor Pages A quick comparison
MVC 4 Razor File Upload Ask Question Asked 10 years, 8 months ago Modified 4 years, 10 months ago Viewed 459k times 254 I am new to MVC 4 and I am trying to implement File Upload Control in my website. I am not able to find the mistake.I am getting a null value in my file. Controller:

Creating the First MVC 3 Application Using Razor View
Import and Export Excel in ASP.NET Core 3.1 Razor Pages. Let's create a .NET Core web application with .NET Core 3.1 . Open VS 2019 Select ASP .NET Core web application. In this example, we create.

MVC Application using Razor View MindStick
In this article, the main focus will be on how we can implement file upload in ASP.NET Core MVC. The IFormFile interface is part of Microsoft.AspNetCore.Http namespace can be used to upload one or more files in ASP.NET Core. ASP.NET Core supports file upload using buffered model binding for smaller files and unbuffered streaming for large files.

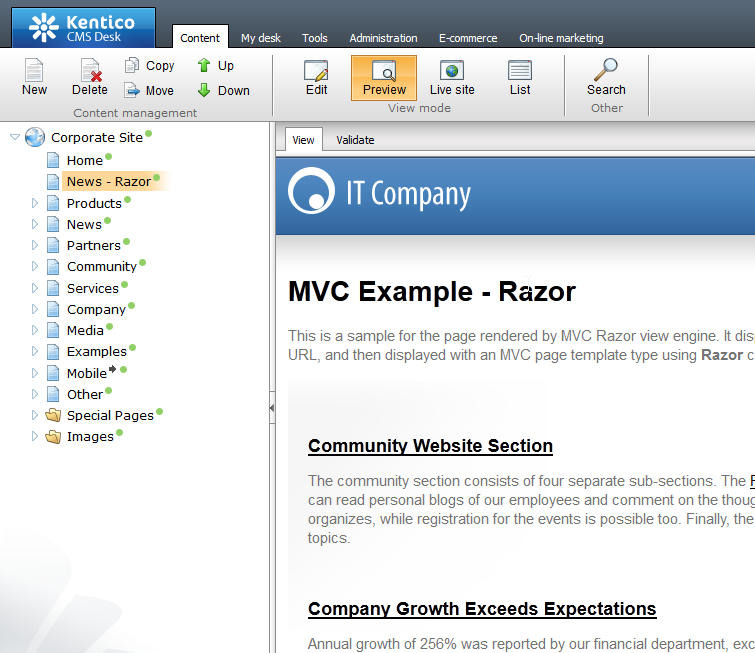
Using MVC Razor With Kentico CMS 7
1 I am writing an MVC 4 app and need to allow the user to upload files, but don't want to submit the page's form when doing so. There is a bit of overhead in loading the whole form and I'd rather just update a partial on the page than reload it. I see this happening on other websites, but can't seem to get it to work for me. Any hints? Thanks, Mike

Upload file razor core mvc • фрилансработа для специалиста • категория C ≡ Заказчик Саша
2 I'm trying to do a simple file upload in asp.net core 2 razor pages. I have the code below. Please realize that it is imcomplete. When i run in my VS2017, I check my FileUpload object, and it is unfortunately null. I would hope that it is something besides null and I could create a stream to get some data out of it.

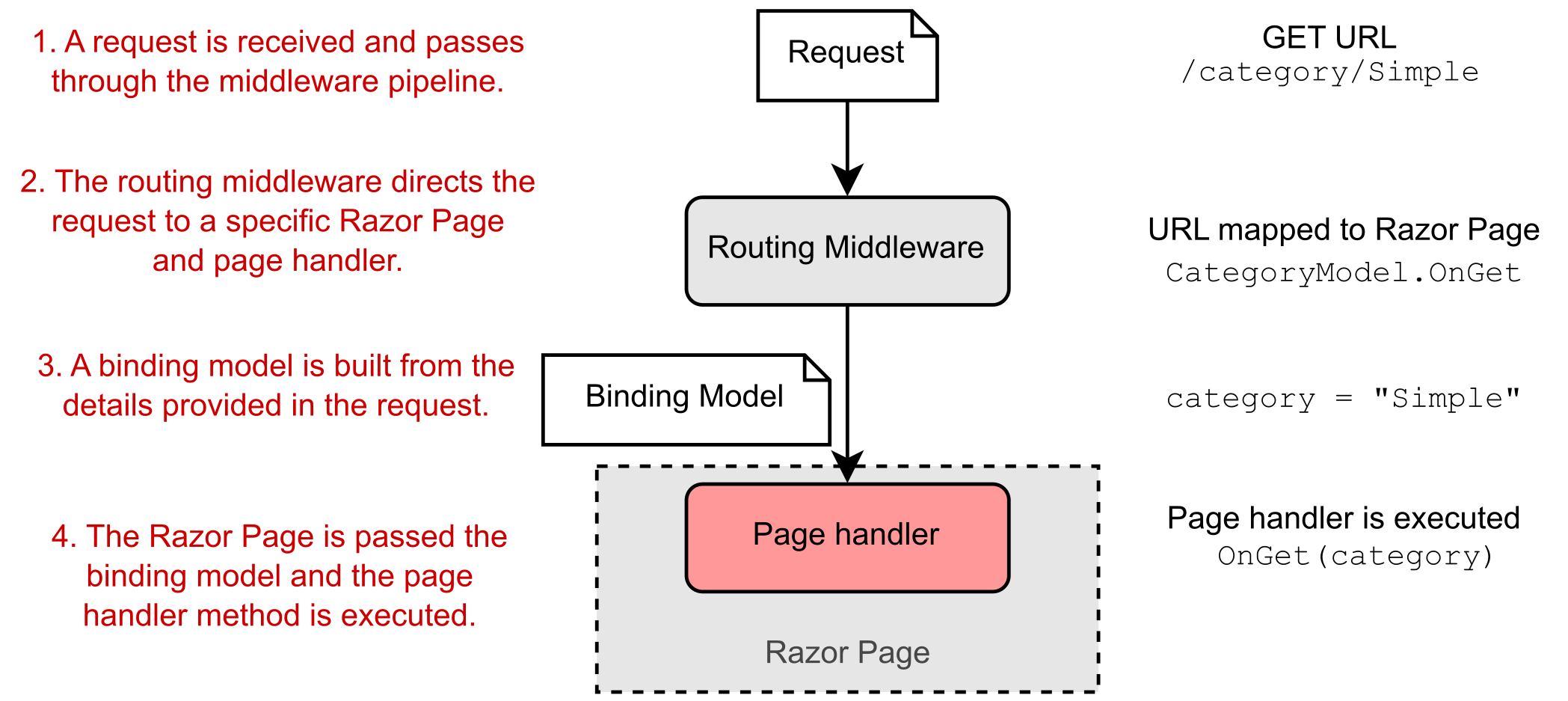
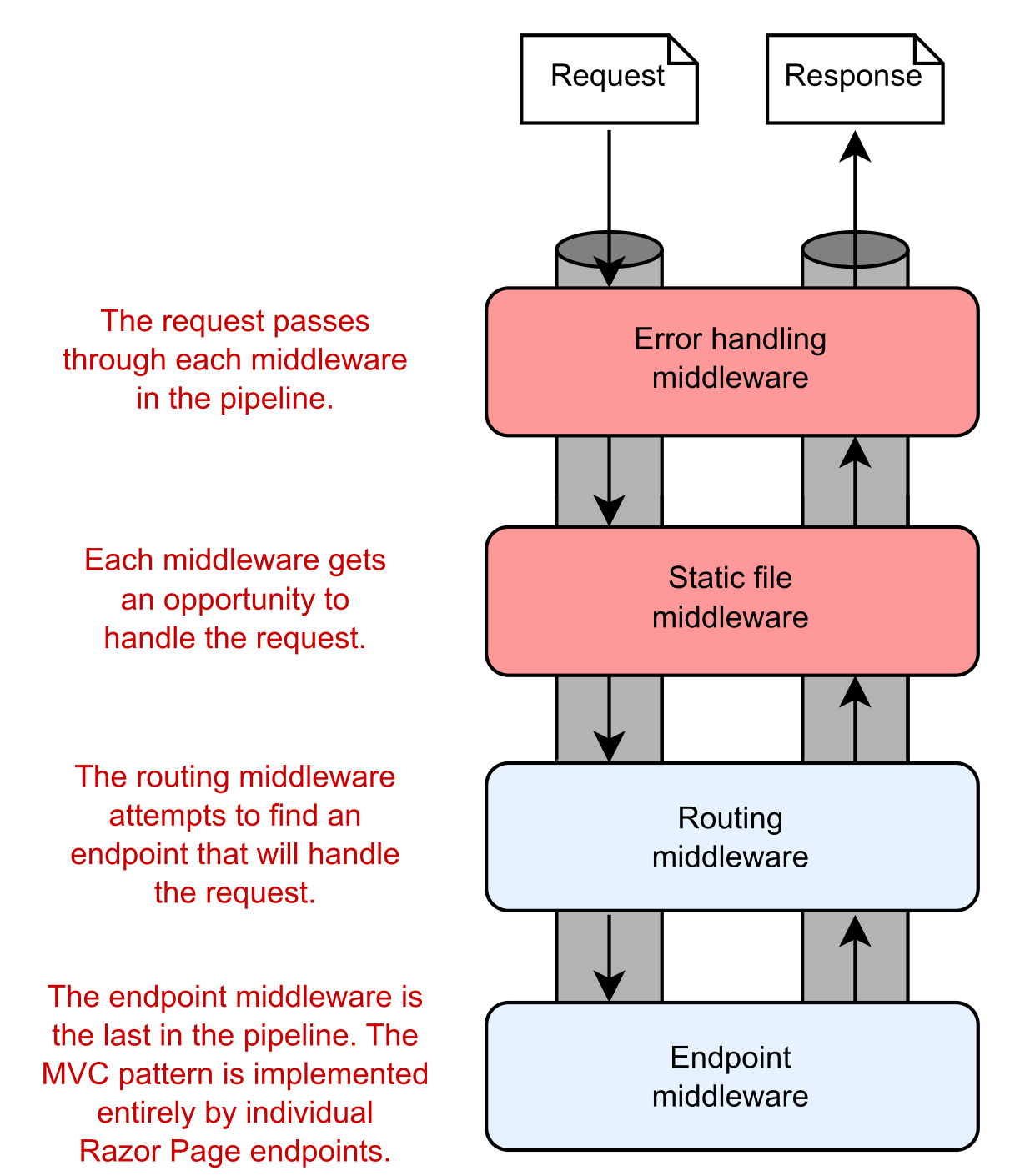
Applying the MVC design pattern to Razor Pages
First, create a new ASP.NET webapp project: ? 1 > dotnet new webapp -n AspDotNetCoreUploadFile To make this example as short as possible, I'm going to modify the Index.cshtml page (located in the Pages directory) to contain the HTML code that used to upload the file: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 @page @model IndexModel @ {

ASP NET MVC Razor Drag Drop File Upload YouTube
MVC razor file upload Ask Question Asked 7 years, 8 months ago Modified 7 years, 7 months ago Viewed 5k times Part of Microsoft Azure Collective 0 Literally brand new to the MVC idea, but I'm trying to get a file to upload from the view and pass it to the controller which then uploads to azure blob storage.

Part9 Products Load and File upload MVC Razor Dropdown YouTube
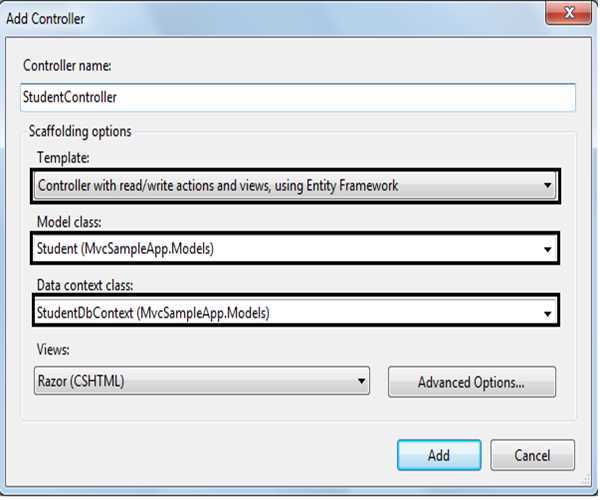
Add a FileUpload class, which is bound to the page to obtain the schedule data. Right click the Models folder. Select Add > Class.

Simple File Upload example in MVC Razor YouTube
File Upload Approaches: Buffering and streaming Generally, buffering and streaming are the two scenarios to upload files in asp.net. Buffering upload files by reading entire file into an IFormFile. This upload option increases the demand of resources like disk, memory based on file size and numbers in simultaneous uploads.

ABP Framework 4 MVC / Razor Pages & EF Core Tutorial Creating Updating &Deleting Books
Upload viruses or malware. Compromise networks and servers in other ways. Security steps that reduce the likelihood of a successful attack are: Upload files to a dedicated file upload area, preferably to a non-system drive. A dedicated location makes it easier to impose security restrictions on uploaded files.

How to upload an image to sql server in MVC3 RAZOR Stack Overflow
File Upload Storage options; Upload Single File in asp.net core razor pages; Upload Multiple files; Storing files in physical storage and database; File Upload Approaches: Buffering and streaming. Generally, buffering and streaming are the two scenarios to upload files in asp.net. Buffering upload files by reading entire file into an IFormFile.

How to add razor view file (.cshtml) in View iTecNote
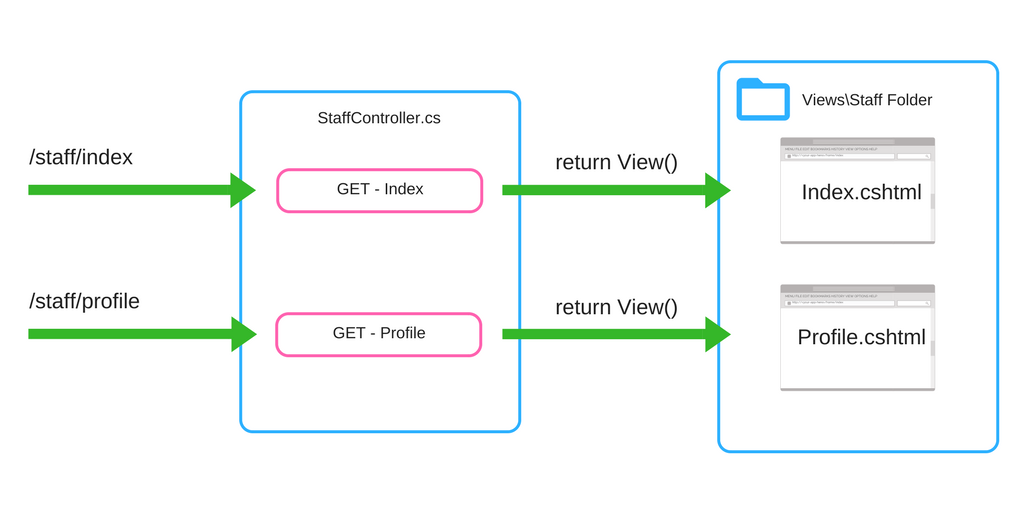
ASP.NET MVC provides a convenient way to handle file uploads in web applications. We can create a controller to handle the file upload functionality and a view to display the appropriate messages. Let's implement the file-uploading functionality step-by-step. Create a Controller to Upload Files

Upload multiple files in mvc razor using Jquery ASPMANTRA
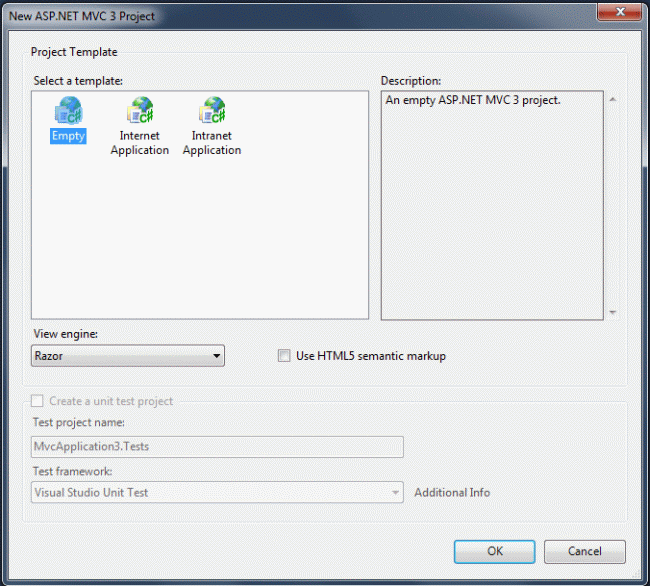
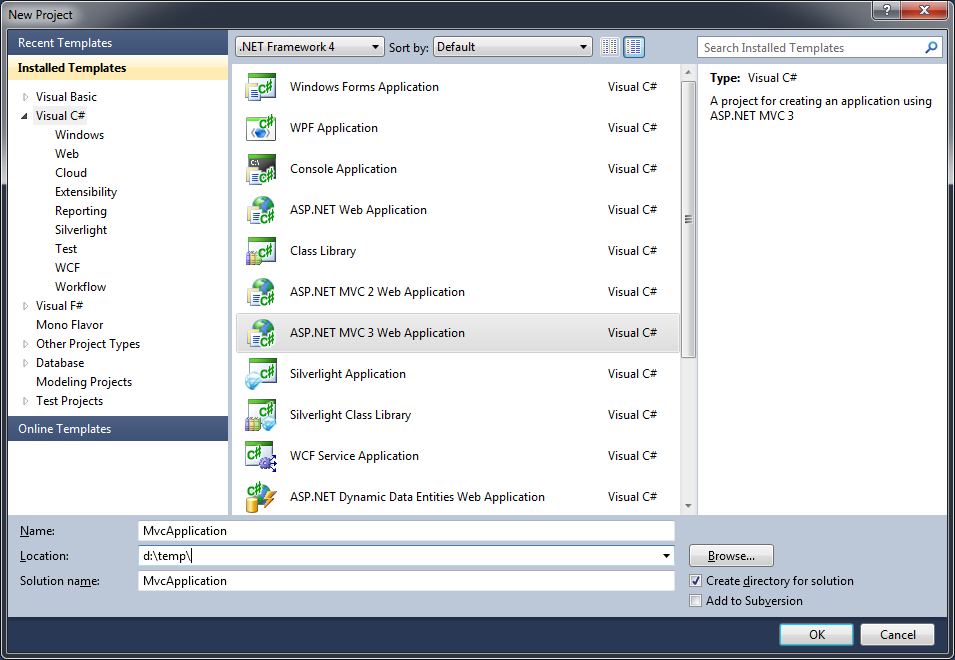
Open Visual Studio. Go to File->New->Project. Give a suitable name to the Application. Click OK. Select MVC Template. Click OK. 2. Adding Folder We will add a folder to store the files in the application. Here, I have added a folder to the application. 3. Adding Controller Let us add a controller. Right-click on the Controller. Add->Controller.

Razor Single File Generator for MVC Visual Studio Marketplace
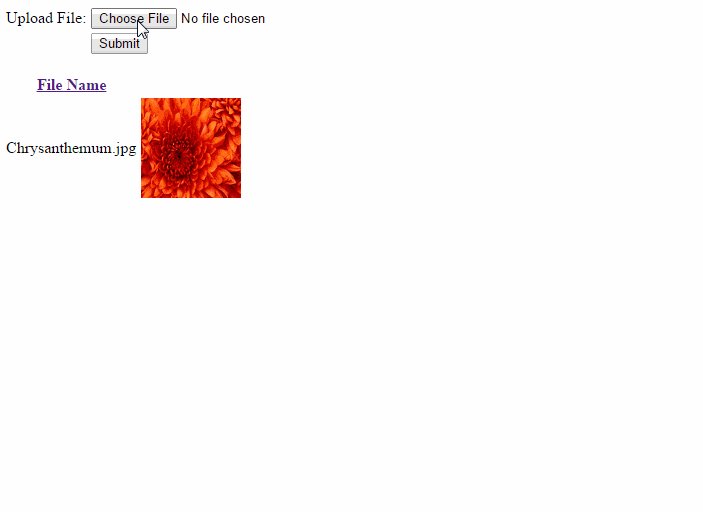
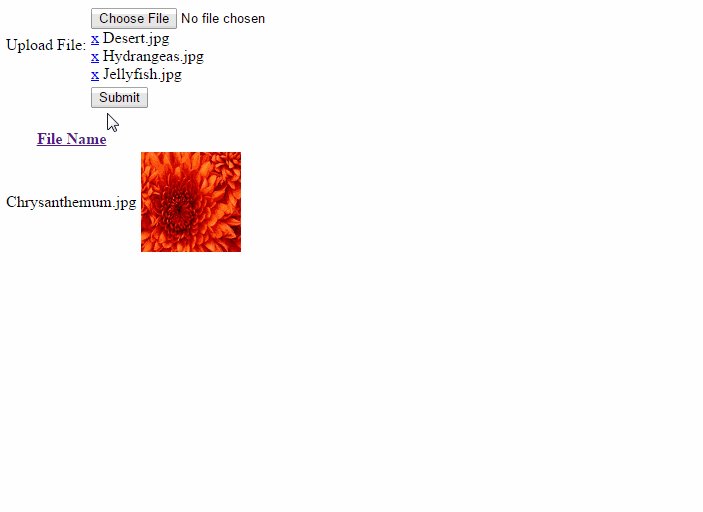
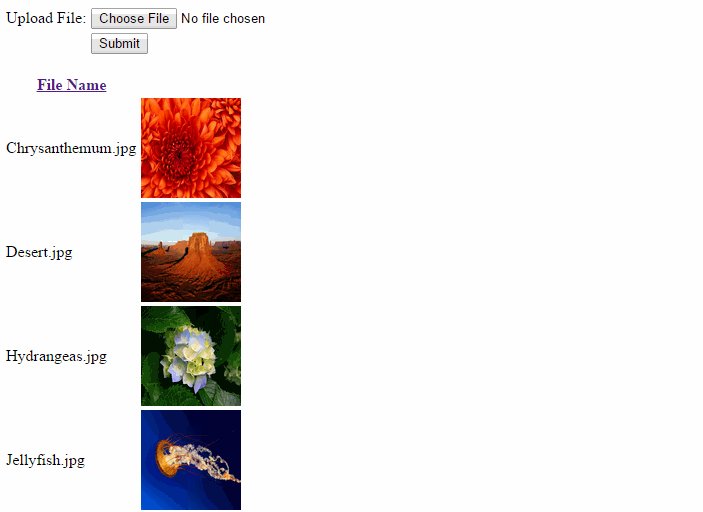
Successful file uploading has three basic requirements: The form must use the post method The form must have an enctype attribute set to multipart/form-data The uploaded file must map to an IFormFile data type Upload and save to folder The following code features a very simple page called UploadFile.cshtml with a form for uploading a file: @page

Applying the MVC design pattern to Razor Pages LaptrinhX
The FileUpload helper. The Path object, which provides methods that let you manipulate path and file names. Software versions used in the tutorial ASP.NET Web Pages (Razor) 2 WebMatrix 2 This tutorial also works with WebMatrix 3. Creating a Text File and Writing Data to It In addition to using a database in your website, you might work with files.